作者:matrix
发布时间:2013 年 11 月 8 日
分类:兼容并蓄
想要从 google Play 直接下载到 APK 文件的确是很麻烦的事情。
有了APK Downloader,那就可以直接下载应用。
地址
http://apps.evozi.com/apk-downloader/
说明:
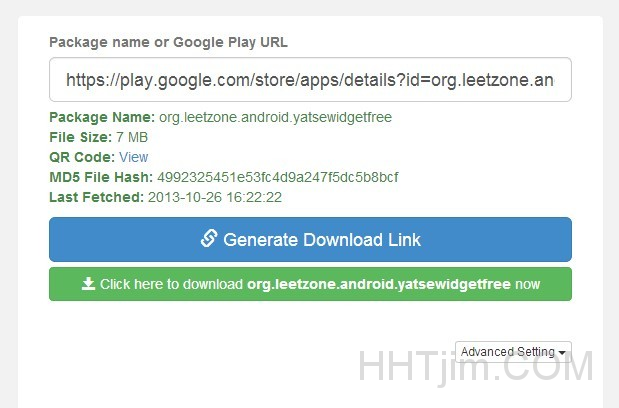
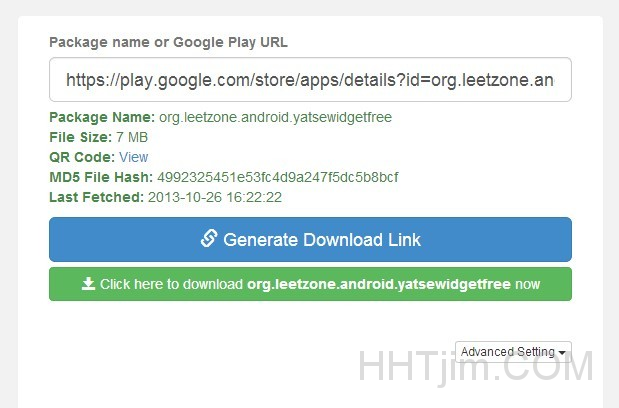
输入框里填写google paly的应用地址
https://play.google.com/store/apps/details?id=org.leetzone.Android.yatsewidgetfree&hl=zh_CN
回车之后就有直接下载的那绿色按钮了

其他
20151016 P.S. apkpure同样可以
http://apkpure.com/
180322 P.S.
https://www.apkmirror.com
https://www.apklinker.com
190219 P.S.
https://apk-dl.com
参考:
http://www.freegroup.org/2013/11/apk-downloader/
如何直接从 Google Play 各国市场下载 APK 文件?
作者:matrix
发布时间:2013 年 11 月 4 日
分类:Wordpress 兼容并蓄
加强博客后台的登录安全 wowordpress验证码插件曾尝试用在后台的验证功能上面,但这东西不靠谱 也就放弃。
不过看到 乜都讲D 的方法,很不错~ 免插件
代码:
<?php
function bd_login_form()
{
?>
<p>
<label for="user_pass_2">身份认证<br />
<input type="password" name="pwd_2" id="user_pass_2" value="" size="20" tabindex="20" /></label>
</p>
<?
}
add_action('login_form', 'bd_login_form');
function bd_authenticate_username_password($user, $username = '', $password = '')
{
if ( isset($_POST['log']) )
{
$bDone = false;
if ( isset( $_REQUEST['pwd_2'] ) )
{
$pwd2 = $_REQUEST['pwd_2'];
if ( $pwd2 === '123' ) // 自由修改认证码
$bDone = true;
}
if ( $bDone == false )
{
remove_filter('authenticate', 'wp_authenticate_username_password', 20, 3);
$error = new WP_Error();
$error->add('incorrect_password', __('<strong>错误</strong>:身份认证失败。'));
return $error;
}
}
return $user;
}
add_filter('authenticate', 'bd_authenticate_username_password');
?>
说明:
此代码来自向WP登陆页加验证框 ,就改了几个字。
第22行123为认证密码,注意修改~
将上面代码保存到主题目录的functions.php使用。
作者:matrix
发布时间:2013 年 10 月 26 日
分类:兼容并蓄 零零星星

微云网盘的10TB空间也要全部利用起来。
申明:此页面的源码已失效,走这里查看最新>>微云网盘php解析源码_更新
代码来自破博客
<?php
//提取微云分享地址
preg_match('|\/.+\/(\w+)|', $_SERVER['REQUEST_URI'], $res);
$key = $res ? $res[1] : exit("weiyun URL error!");
$url = $referer = "http://share.weiyun.com/$key";
$useragent = "BlackBerry/3.6.0";
//匹配出下载地址
$curl = curl_init($url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_USERAGENT, $useragent);
curl_setopt($curl, CURLOPT_TIMEOUT, 10);
$src = curl_exec($curl);
curl_close($curl);
preg_match('|http://.+sharekey[^"]+|', $src, $res);
$url = $res ? $res[0] : exit("weiyun URL error! Not find weiyun code!");
//伪造referer,获取返回的响应头信息
$curl = curl_init($url);
curl_setopt($curl, CURLOPT_HEADER, 1);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_REFERER, $referer);
curl_setopt($curl, CURLOPT_USERAGENT, $useragent);
curl_setopt($curl, CURLOPT_TIMEOUT, 10);
$src = curl_exec($curl);
curl_close($curl);
//从响应信息头匹配出真实的文件地址并下载
preg_match('|Location: (.+)\r|', $src, $res);
$songurl = $res ? $res[1] : exit("Can not get WeiYun Download url!");
header("Location: $songurl");
//echo $songurl;
?>
这种方法该不错滴。
使用示例:http://XXX.php/微云URL
http://share.weiyun.com/b500a423288e8d0095d49657fe21438b 阅读剩余部分 »
作者:matrix
发布时间:2013 年 10 月 22 日
分类:Wordpress 兼容并蓄
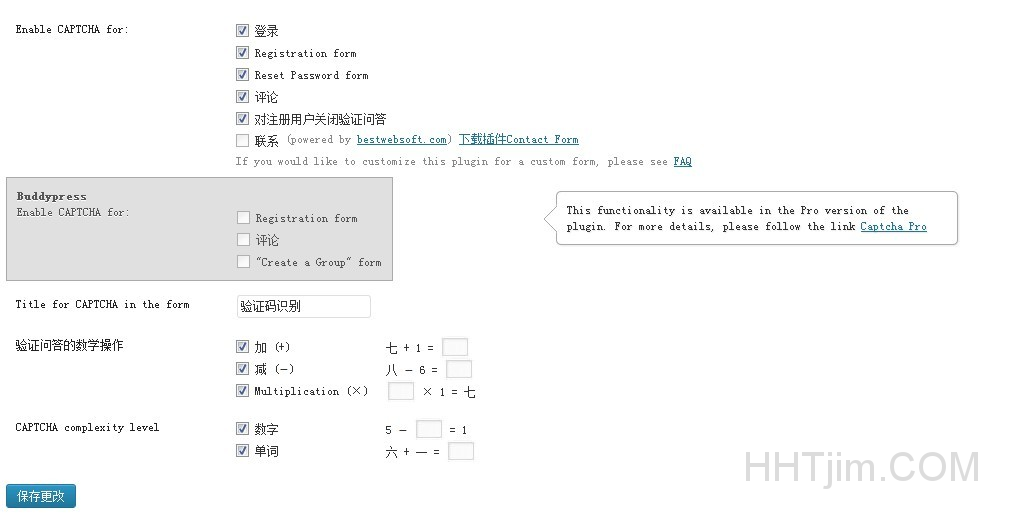
找到Captcha插件式由于需要加强博客后台的登录安全。最近这些天,一直都被搞Aamin用户名,TMD 真是找不到事做了。我这小网站也~ ➡
经后面测试,此插件不靠谱。
试试这个
插件官方地址:
http://wordpress.org/plugins/captcha/

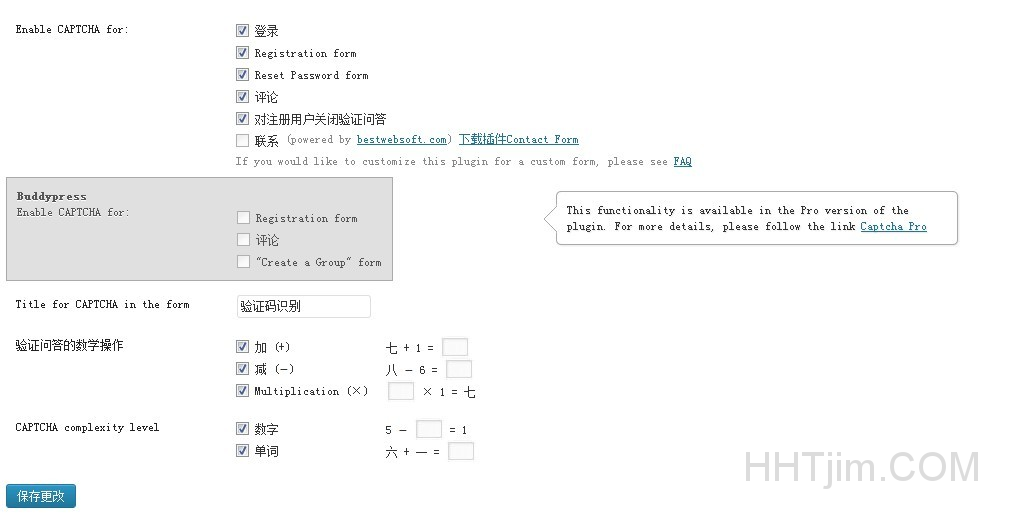
插件设置有后台登录、评论框、注册页面、修改密码页面的验证码开关选项。
非图片输出的数学验证 效果应该不错的~

貌似有些不靠谱~ 评论上的未测试

作者:matrix
发布时间:2013 年 10 月 19 日
分类:兼容并蓄 零零星星
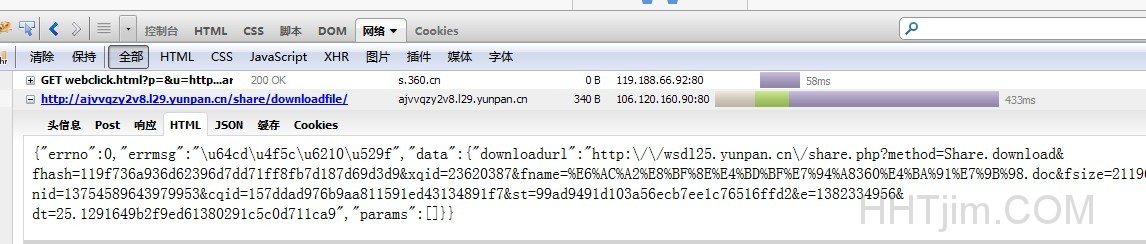
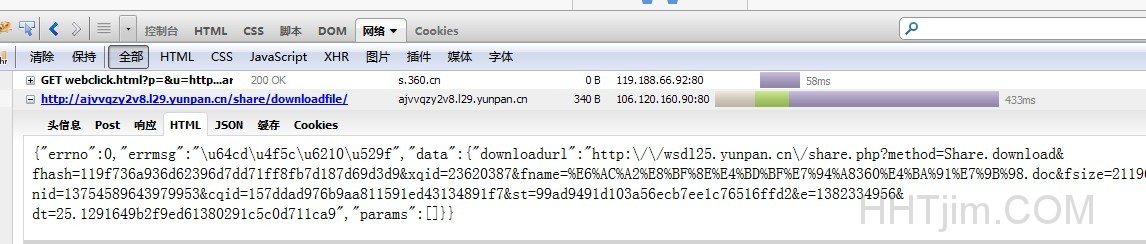
用火狐的firebug插件看到云盘的下载过程是通过post提交获得json数据(期间会检查REFERER),之后再跳转到下载地址。

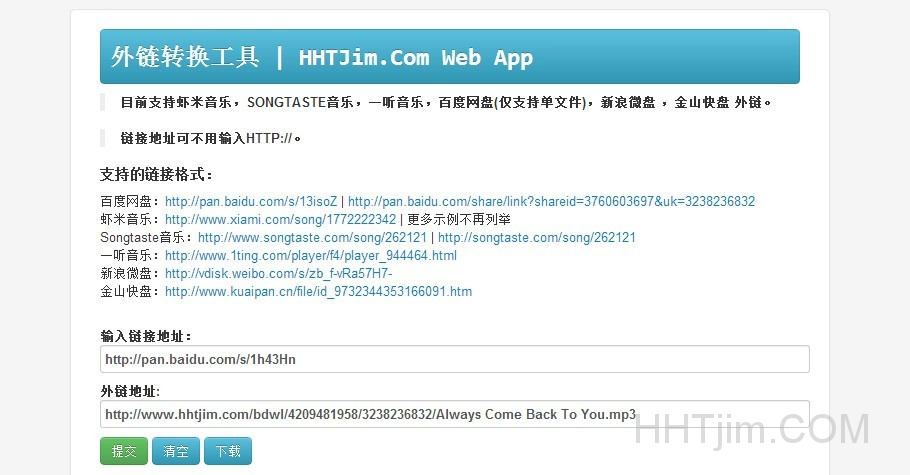
图片外链演示:

mp3外链失败,但是下载的话没问题(后来才知道是360防盗链的Referer缘故):
作者:matrix
发布时间:2013 年 10 月 16 日
分类:Wordpress 兼容并蓄 零零星星
看到易迅网的右侧、下方商品都有的一种效果,原本以为是JS什么的,找了大半天才知道是css3的效果。
DEMO下载:
http://www.400gb.com/file/28915416
http://pan.baidu.com/share/link?shareid=3180343884&uk=3238236832
关键的css代码:
@-webkit-keyframes aniBlink{from{left:-60px}to{left:550px}}/*aniBlink动画执行区域*/
.TU a:before{content:'';position:absolute;width:30px;height:200px;/*aniBlink动画斜线宽度和高度*/
top:0;left:-60px;/*aniBlink动画斜线初始停留位置*/
overflow:hidden;
background:-webkit-gradient(linear,left top,rightright top,color-stop(0%,rgba(255,255,255,0)),
color-stop(50%,rgba(255,255,255,0.4)),color-stop(100%,rgba(255,255,255,0)));
/*linear(线性渐变)*/
-webkit-transform:skewX(-25deg);transform:skewX(-25deg)}/*skewX:定义一个X轴的2D 倾斜*/
.TU :hover a:before{-webkit-animation:aniBlink 0.3s ease-out forwards} /*aniBlink动画执行的时间0.3s*/
说明:.TU为包含图片class(任意命名)的外面一层class(命名为.TU)。
例如:
<div class="TU">
<div class="y">
<a href="https://www.hhtjim.com" target="_blank" title="易迅网CSS3 Gradient渐变特效-鼠标滑过出现白色斜线动画 - HHTjim.Com" >
<img src="https://static.hhtjim.com/wp-content/uploads/2015/bcsfile/20130326192035.jpg" width="505" height="134"></a>
</div></div>
aniBlink为动画名称。如要修改,确保第一和第九行相同。
空间坐标系是以窗口右上角为原点,从左到右为X轴正方向,从上到下为Y轴正方向,垂直屏幕向外为Z轴正方向进行建系。
基本上都注释了。还有其他不知道的可参考度娘。
效果,就那中间的白条东跑西跑的:chrome、safari、firefox都看到效果,IE10不行!其余须自测。

参考:
http://www.w3cplus.com/content/css3-gradient
http://www.mxria.com/css3/c20120121810.htm
CSS3效果在线编辑工具
作者:matrix
发布时间:2013 年 10 月 14 日
分类:兼容并蓄 零零星星

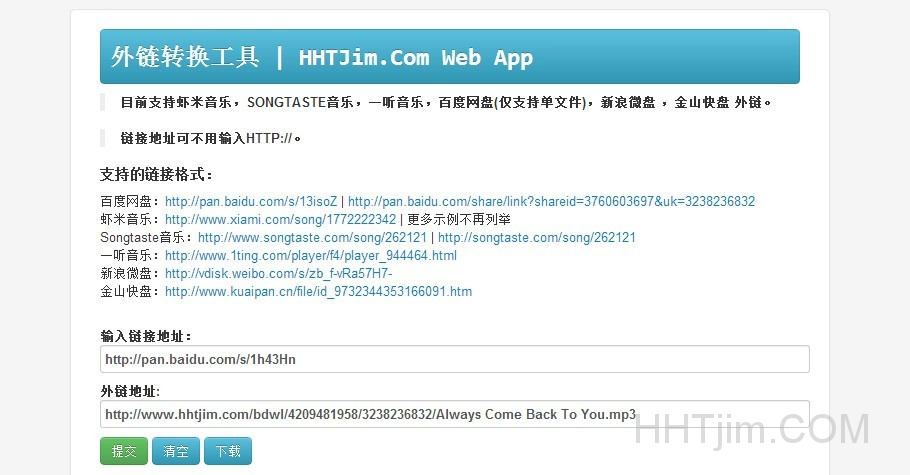
说明:
外链转换没有永久的,请酌情使用!!
链接地址可自动识别并相应的简单处理,有的显示文件名以及后缀。
链接地址可不用输入HTTP://,如果没有HTTP://会自动添加在链接开头位置。
将就各种奇葩,自动去掉空格,URL后面的/,有些还有报错提示。
支持的链接格式:
百度网盘:
http://pan.baidu.com/s/13isoZ
http://pan.baidu.com/share/link?shareid=3760603697&uk=3238236832
虾米音乐:
http://www.xiami.com/song/1772222342
http://www.xiami.com/song/33112?spm=a1z1s.3521865.23309997.2.RAsL1F
http://www.xiami.com/song/play?ids=/song/playlist/id/1772222342/object_name/default/object_id/0
程序的死的,如果没有得到那个ID它会开小差,所以建议你手动获取id,其他相同外链同理
转换后的直链地址形如:
http://link.hhtjim.com/xiami/音乐ID.mp3
Songtaste音乐:
http://www.songtaste.com/song/262121
http://songtaste.com/song/262121
一听音乐:
http://www.1ting.com/player/f4/player_944464.html
新浪微盘:
http://vdisk.weibo.com/s/zb_f-vRa57H7-
金山快盘:
http://www.kuaipan.cn/file/id_9732344353166091.htm
360云盘:
http://ajvvqzy2v8.l29.yunpan.cn/lk/QXJ786DeBjeiW
http://yunpan.cn/QXJ786DeBjeiW
......
想着把这个web app放到bae上速度会很快,但bae伪静态跟普通空间的.htaccess文件设置伪静态不同
需要在BAE的根目录新建app.conf文件,添加相应的伪静态规则。
BAE:
handlers:
- expire : .jpg modify 10 years
- expire : .swf modify 10 years
- expire : .png modify 10 years
- expire : .gif modify 10 years
- expire : .JPG modify 10 years
- expire : .ico modify 10 years
- url : /bdwl/((.*)/(.*)/.*\..*
script : /d.php?/$1/$2
- url : /xiami/(.*)\.mp3
script : /wailian.php?xiaurl=http://www.xiami.com/song/$1
- url : /st/(.*)\.mp3
script : /wailian.php?sturl=http://songtaste.com/song/$1
- url : /yt/(.*)/(.*)\.wma
script : /wailian.php?yt=http://www.1ting.com/player/$1/player_$2.html
- url : /vp/(.*)/.*\..*
script : /wailian.php?vp=http://vdisk.weibo.com/s/$1
- url : /jins/(.*)/.*\..*
script : /wailian.php?jins=http://www.kuaipan.cn/file/id_$1.htm
比较.htaccess文件:
RewriteRule ^bdwl/([0-9]+)/([0-9]+)/([\s\S]+)\.([a-zA-Z0-9]+)?$ /d.php/$1/$2 [L]
RewriteRule ^xiami/([0-9]+)\.mp3?$ /wailian.php?xiaurl=http://www.xiami.com/song/$1 [L]
RewriteRule ^st/([0-9]+)\.mp3?$ /wailian.php?sturl=http://songtaste.com/song/$1 [L]
RewriteRule ^yt/(\w+)/([0-9]+)\.wma?$ /wailian.php?yt=http://www.1ting.com/player/$1/player_$2.html [L]
RewriteRule ^vp/([\w-]+)/([\s\S]+)\.([a-zA-Z0-9]+)?$ /wailian.php?vp=http://vdisk.weibo.com/s/$1 [L]
RewriteRule ^jins/(\d+)/([\s\S]+)\.([a-zA-Z0-9]+)?$ /wailian.php?jins=http://www.kuaipan.cn/file/id_$1.htm [L]
这个小工具其实早就在国庆期间弄出来了,一直都是出于自用阶段。博客的空间也换了,完全没有以前天翼云vps 的高响应速度,就一直拖着。
这才整理之前的外链转换工具:虾米、songtaste、百度网盘,还添加金山快盘、一听音乐的php外链。此工具代码参考于度娘或者谷歌,部分来自ifoouu.com。感谢分享!
作者:matrix
发布时间:2013 年 10 月 9 日
分类:Wordpress 兼容并蓄 零零星星

jquery-backstretch可以实现之前>>刷新页面后让WordPress背景随机切换 不能到达的动态切换背景功能。 用jquery-backstretch就算你不按F5刷新页面背景也可以自动切换,带有淡入淡出的缓慢加载那种效果,很好看。
github地址:https://github.com/srobbin/jquery-backstretch
官网:http://srobbin.com/jquery-plugins/backstretch/
目前最新版本 Backstretch - v2.0.4 - 2013-06-19 阅读剩余部分 »
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
... - 26