作者:matrix
发布时间:2011 年 10 月 3 日
分类:Wordpress 兼容并蓄
运行速度是网站成功与否的关键因素。 WordPress受到前所未有的推崇,如果能被调整到最合适的状态,WordPress会达到最佳运行效果。 如果你发现你的WordPress网站因为流量过大以及其它你不知道的原因而无法正常运行,可以试试下面的一些小方法。
一些简单的基本措施
1. 升级到WordPress发布的最新版本
WordPress 2.7在运行方面比以往有了很大进步。 升级wordpress到最新版本之后你就可以体验到这一点了。
2. 删除不必要的插件并将现有可用插件升级
删除那些不用的插件。 关闭这些插件并将他们从你的web服务器上删除。 如果不删除,这些被关闭的插件就会影响网站的运行速度,因为WordPress需要检查他们是否处于开启状态。 同样你也要记住为现在用的插件及时升级到最新版本。 开发人员发布新版本是因为他们对旧有代码做了更改,这样新版本就能更好的运行。
3. 尽量减少PHP和数据库查询
我从 Wpcandy’s simple ways to speed up WordPress这篇文章中了解到这个好方法。 减少PHP和数据库查询的确是个明智的选择。 加载页面时,如果浏览器还要执行PHP查询,就会延长加载时间。 可以用静态HTML代替PHP查询,这样每次加载页面时,浏览器就只需要读取HTML代码。
4. 从PHPMyAdmin中修复并优化数据库
你可以一个星期登录一次PHPMyAdmin,优化自己的数据库。 定位你的WordPress数据库表,在复选框中选中所有表,选择“优化数据库表”选项进行修复。 你可以看到这个方法是多么的有效,它节约了现有数据库至少10%的空间。
处理好你的图片
5. 使用可靠的图片主机服务
试着将常用的网络图片、CSS、JavaScript和其他静态文件保存在Amazon S3 Storage service上,你会发现web服务器的平均CPU加载/存储要求大幅度降低。 参照这一方法的逐步指导。
也可以试试这个 WordPress 插件,WP-Offload。它能够准确卸载图片、文件和电影等静态内容,从而加速博客运行。 这样可以大量减少你的带宽消耗和web服务器上的HTTP请求次数。 插件也提供其他如远程图片处理以及生成缩略图服务。
Shrink O’Matic是一款可以轻松(批量处理)改变图片大小(缩小)的AIR应用程序。 它可以处理JPG, GIF和PNG格式的图片。 任意拖放图片就可以改变图片大小了。 还可以通过选项输出图片的大小,名称和格式。
关于更快运行的建议
大家应该都知道我们为什么一定要用这款插件。 这款插件可以为动态的WordPress博客生成静态html文件。 生成html文件后,web服务器只要负责html文件而不再需要处理PHP脚本,PHP脚本负荷沉重且消耗较大。这样服务器就不需要从数据库中加载任何信息,服务器负担减轻后文章加载速度也就变快了。
PHP Speedy WP能够用简单快捷的方法加速你的WordPress网站运行并提高网站的反应时间,而你只需要允许它将所有JS和CSS文件单独整理成两个文件——这会大幅度减少页面加载时间。 CSS背景图片自动转换为数据URI。 这个方法对减少HTTP请求数量非常有效。 更重要的是,它可以兼容IE浏览器,即使浏览器并不支持数据URI。但PHPspeedy也有一些需要修改的地方:整理过的Javascript文件保存在页面的顶部而不是底部,文件无法与WP Super Cache共同运行。 如果希望这两个插件共同合作,可以参照这篇Prelovac的文章对两个插件做些修改。
这款插件可以压缩CSS文件并除去其中的空白部分。 你可以在CSS文件中安心地使用@import,从此不必再为客户端操心。 插件还可以检查style.css文件并放入@import文件。 你还可以设置缓存过期时间。 你也可以在指定页面或文章中添加CSS文件,然后将所有CSS文件放进同一个文件。
阅读剩余部分 »
作者:matrix
发布时间:2011 年 10 月 3 日
分类:Wordpress 兼容并蓄
WP Super Cache 并不是完全静态化,不过这个不重要。
WP Super Cache唯一的缺点就是如果你在改主题或搞啥插件,后台设置了前台看不出变化。别慌,下面就有办法。
首先,永久连接不能使用默认格式
修改永久链接格式,中文推荐采用 /%post_id%.html
1.安装WP Super Cache ,这应该不用多解释了吧。
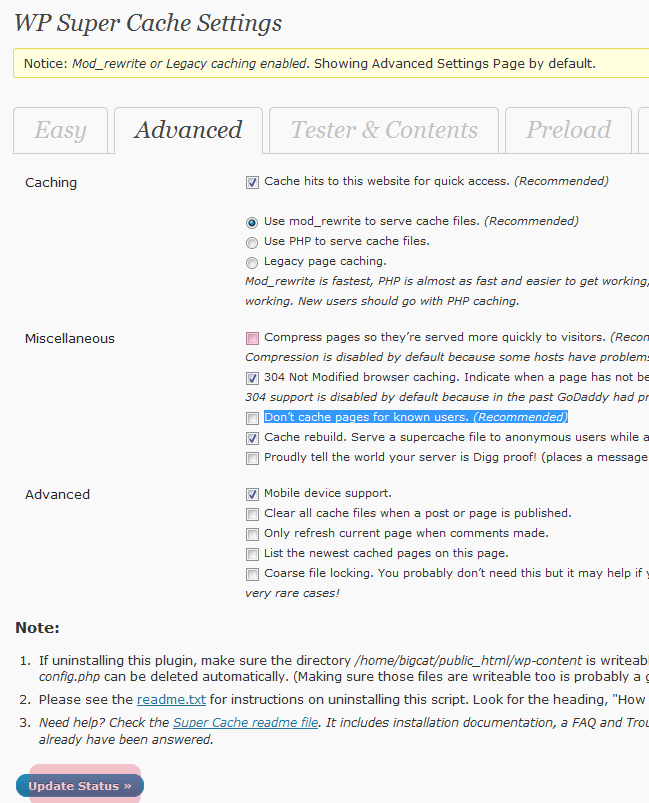
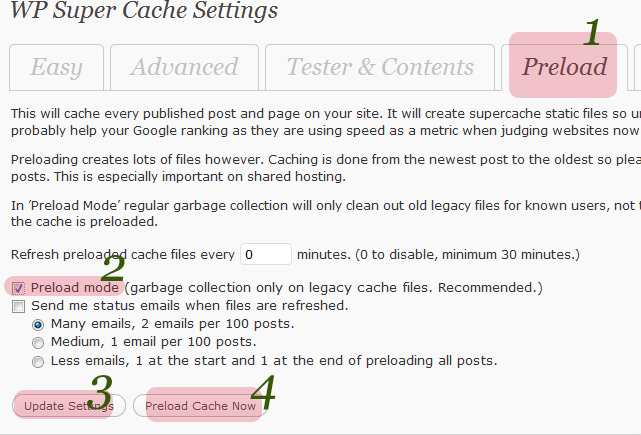
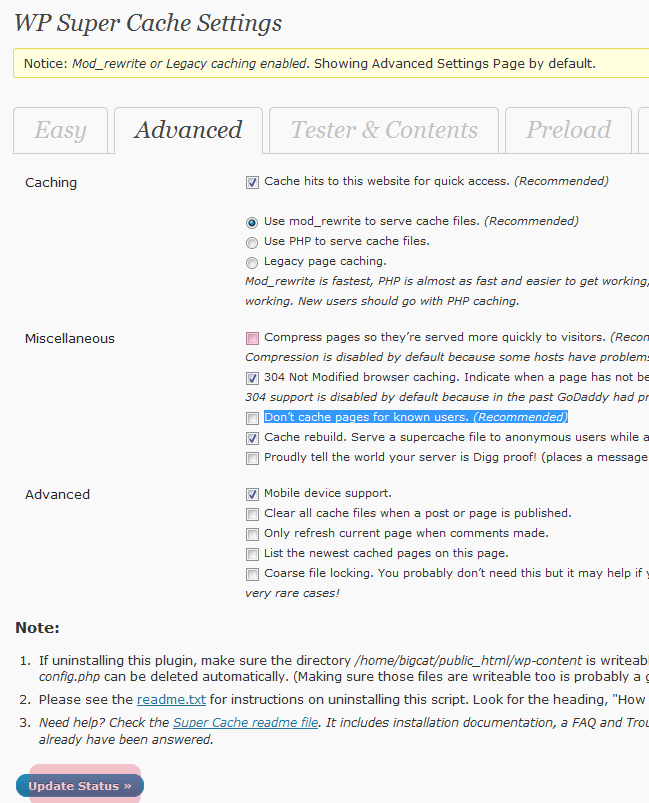
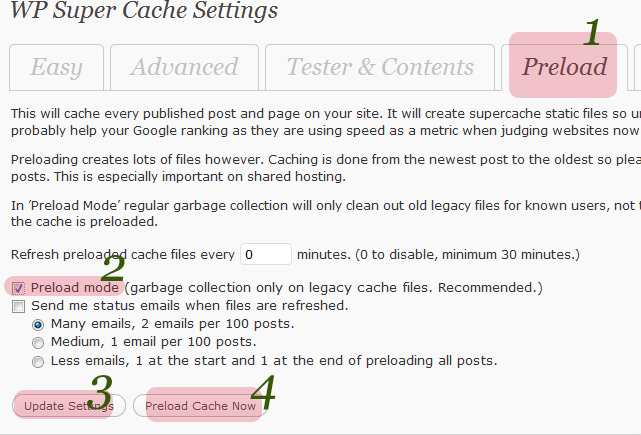
2.安装过后去设置一下。(把推荐的选项都打勾)

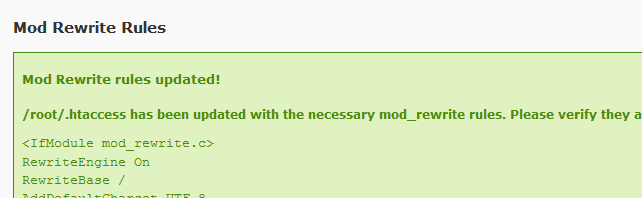
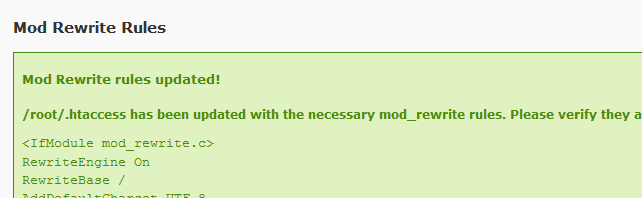
3.点击update mod_rewrite rules 更新。如果没成功就自己按照上面提示把.htaccess 文件修改一下。



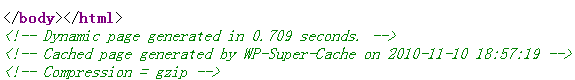
全都搞定后去前台页面,右键查看源代码,拉到最下面,会有三行状态告诉你已经搞定了

阅读剩余部分 »
作者:matrix
发布时间:2011 年 10 月 1 日
分类:兼容并蓄

模仿Clickcha开发的“点击式防垃圾评论WordPress插件”
可以有效防止垃圾评论、防止机器人自动提交评论,净化博客。
功能及原理:
游客通过简单的判断,点击正确的图片即可提交评论,而这种判断是机器人不能做到的,从而达到屏蔽垃圾评论的目的。
特点:
一次点击实现提交评论,不必输入验证码,不用思考,界面简洁,浏览者操作简单易懂,中英文自动识别(通过浏览器语言进行判断)
比较国外Clickcha有三个优点:
阅读剩余部分 »
作者:matrix
发布时间:2011 年 10 月 1 日
分类:Wordpress 兼容并蓄

最新文章查看>>完善lazyload懒加载图片渐显特效
特效优点:
- 加速WordPress站点的页面载入速度;
- 不唐突的图片渐显方式;
- 代码精简,便于操作维护,js代码仅仅 1.6KB 先决条件是:你的站加载了 Jquery.js
原理:
这个特效是少有的即华丽又加速的效果,因为它能判断访客是不是在查看当前图片,若非则加载预留的填充图片 grey.gif ,等到访客滑动鼠标滑轮或浏览到图片位置时,真正的图片地址才会加载。
也就是说,如果访客瞬间打开你的页面,然后瞬间关闭,处于页脚的图片是不被加载的,何乐而不为呢?
不用担心对访客的友好程度,这个效果会在图片即将被浏览到的时候就开始加载图片。
实现方法:
jquery.lazyload.js
预填充图片 fill.gif
下载地址:
http://www.400gb.com/file/29068037
http://yfdisk.com/file/hhtjim/fe2ac2cd/
http://pan.baidu.com/share/link?shareid=1087994774&uk=3238236832
阅读剩余部分 »
作者:matrix
发布时间:2011 年 9 月 25 日
分类:兼容并蓄
Vistaicons http://www.vistaicons.com/
顾名思义,这个地方有很多VISTA的图标了
iconspedia http://www.iconspedia.com/
这里把图标分成各类,方便你寻找。
fasticon http://fasticon.com/freeware/index.php/comic-tiger/
这里有个狠有特色的服务,就是你发给它们一张照片。它们会帮你画出漫画。你可以将这个用在你的BLOG上面。当然这个服务要收费的。但是它里面也有很多免费的图标。
Iconarchive http://www.iconarchive.com/
这里号称有将近2W种图标。而且有为各种系统准备的,不止WINDOWS.还有LINUX,MAC等
freeiconsdownload http://www.freeiconsdownload.com/
这里号称有各种图片格式的图标。JPG,PNG,GIF,BMP,号称有50W ICON!不过首页上那几款挺吸引人的
dryicons http://dryicons.com/
这里的图标虽然不多。但都是精品。很多是它们自己设计,独家的。如果你想寻找些与众不同的东西。你可以去这里
icondrawer http://www.icondrawer.com/free.php
这个地方的ICON主要是给MAC OS的用户用的。不过网站设计的话。我觉的也可以用。里面有几套图不错的
feedicons http://www.feedicons.com/
看这个名字你就知道这主要搜集什么ICON了。是的。如果你厌倦了FEED 的标准图标,那么来这里找找把。
freeiconsweb http://www.freeiconsweb.com/windows_icons.html
iconfinder http://www.iconfinder.com/
作者:matrix
发布时间:2011 年 9 月 25 日
分类:Wordpress 兼容并蓄
最近垃圾评论缠身,我不得不请Akismet插件来“灭火”啊。
早就听说有这么个插件,只是没有机会用(还没遇见垃圾评论),现在能派上用场了。只是网上找了大部分获取key的方法都过期了,突然发现这个能用。
于是,就把这个贴上来了。
一。不用说,去wp后台先安装插件。
二.登录http://akismet.com/
三。点击“get stared”。

再把右边的拉条拉到最左边的地方,也就是$0/yr 免费的了。然后再注册就ok.
四。在你注册时填写的邮箱里收取邮件,里面就有你自己的Akismet key api了。
五。去wp后台启用Akismet插件,并填写刚才获得的Akismet key api。
Akismet插件现在就可以使用了。
阅读剩余部分 »
作者:matrix
发布时间:2011 年 9 月 24 日
分类:兼容并蓄
看见了别人的博客都能把表情符号显示出来,我也去弄了一个。
效果见评论框。
先下载smiley:
http://pan.baidu.com/s/1jG022bG
http://yfdisk.com/file/hhtjim/1ac82c77/
将smiley.php放在主题所在的路径(例如:/wp-content/themes/inove/)。
然后在comments.php的最后一行添加以下代码:
<?php include(TEMPLATEPATH . '/smiley.php'); ?>
刷新一下看看效果吧!
参考:http://kan.willin.org/?p=1268
作者:matrix
发布时间:2011 年 9 月 12 日
分类:Wordpress 兼容并蓄 零零星星
 我也曾经遇到过你们这样的问题。从旧网站搬迁到新网站,文件目录都没改变只是域名变了。
我也曾经遇到过你们这样的问题。从旧网站搬迁到新网站,文件目录都没改变只是域名变了。
总不能旧页面到新页面一个一个的做301重定向吧。
例如我的:
网站从hhtjim.com.nu搬到了hhtjim.com 都一模一样的WordPress。
如果仅仅是对某个页面进行301跳转,其实很简单,只要在PHP页面的头部输入下面的代码就可以。
<?php
Header("HTTP/1.1 301 Moved Permanently");
Header("Location: http://hhtjim.com");
?>
这个对于更换了网址或者网站结构来说非常方便,但是如果针对很多页面那么这种跳转方式就不友好了,我们应该根据不同的页面跳转的不同的网址。
这个还可以实现比如hhtjim.com跳转到www.hhtjim.com上,也就是让所有的页面都用带www的网址。
步骤一、在旧网站新建301.php(文件名自取)
<?php
$the_host = $_SERVER['HTTP_HOST'];//取得进入所输入的域名
$the_url = isset($_SERVER['REQUEST_URI']) ? $_SERVER['REQUEST_URI'] : '';//判断地址后面部分
if($the_host !== 'www.hhtjim.com')//如果域名不是带www的网址那么进行下面的301跳转
{
header('HTTP/1.1 301 Moved Permanently');//发出301头部
header('Location:https://www.hhtjim.com'.$the_url);//跳转到带www的网址
}
?>
其中if($the_host !== 'www.hhtjim.com')中的“!==”是不完全等于的意思,也可以用“!=”不等于,这样,除了可以将hhtjim.com跳转到带www的网址,还可以把所有绑定到这个空间的域名跳转的www.hhtjim.com.
步骤二、在旧站网页文件中调用301.php(在头部添加以下代码即可)
阅读剩余部分 »
- 1
... - 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26