wordpress添加二级导航功能CSS代码
作者:matrix 被围观: 1,397 次 发布时间:2013-09-21 分类:Wordpress 零零星星 | 无评论 »
这是一个创建于 3863 天前的主题,其中的信息可能已经有所发展或是发生改变。
NGRO主题没有导航菜单,也就只有自己动手了。
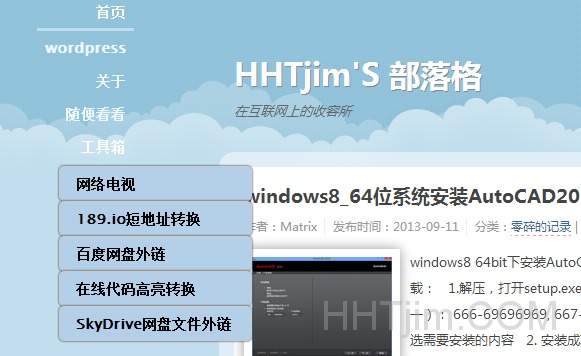
最终样式,感觉还不错:

步骤:
1.header.php中添加
<?php wp_nav_menu(array('theme_location'=>'primary'));?>
2.在style.css中添加
.menu {font-weight: bold;text-align: rightright;
position: absolute;
margin-left: 0px;
top: 30px;
padding: 5px;
font-size: 13px;
list-style-type: none;
font-family: 'Lucida Sans Unicode', 'Lucida Grande', Tahoma, sans-serif;
}
.menu li a {
padding: 5px 8px;
margin: 0 8px;
color: #F1F7FA;
font-size: 14px;
display: block;
border-bottom:none;
}
/*.menu li {
float: left;
padding: 0 10px;
}*/
.menu li.current_page_item a{
border-bottom: 3px solid #C0DEED;
color: #fff;
}
.menu li a:hover{color:#fff;border-bottom: 3px solid #C0DEED;}
.menu li:hover > ul{list-style-type: none;display:block; }
.menu li:hover > ul li a{color:#000;}
.menu li:hover > ul li a:hover{color:#FFF;}
.menu ul {display: none;position: absolute;top: auto;left: auto;float: left;width:224px;z-index: 999;}
.menu ul li {text-align: left;
background:#b4cfe8;
padding:0px;
border:1px solid #ccc;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow:0px 0px 3px #333;
-moz-box-shadow:0px 0px 3px #333;
box-shadow:0px 0px 3px #333;
font-size: 13px;list-style:none;margin-right:1px;}
.menu ul ul {left: 100px;top: 0px;}
ol.menu li.current , ol.menu li a:hover {
border-bottom: 3px solid #C0DEED;
color: #fff;
}
说明:代码都是杂七杂八的综合型,有取自JS Mix、hjyl.org、
参考:http://hjyl.org/WordPress-second-wp-menu-css/
另一种样式

重新修改了一下。 ➡ 好像就是变了个颜色
css代码:
/*导航菜单*/
.menu {font-weight: bold;text-align: rightright;whitewhite-space:nowrap;
position: absolute;
margin-left: 0px;
top: 30px;
padding: 5px;
font-size: 13px;
list-style-type: none;
font-family: 'Lucida Sans Unicode', 'Lucida Grande', Tahoma, sans-serif;
}
.menu li a {
padding: 5px 8px;
margin: 0 8px;
color: #F1F7FA;
font-size: 14px;
display: block;
border-bottom:none;
}
/*.menu li {
float: left;
padding: 0 10px;
}*/
.menu li.current_page_item a{
border-bottom: 3px solid #C0DEED;
color: #fff;
}
.menu li a:hover{color:#fff;border-bottom: 3px solid #C0DEED;}
.menu li:hover > ul{list-style-type: none;display:block; }
.menu li:hover > ul li a{color:#000;}
.menu li:hover > ul li a:hover{color:#FFF;}
.menu ul {display: none;position: absolute;top: auto;left: auto;float: left;width:224px;z-index: 999;}
.menu ul li {
text-align: left;
color: #fff;
/*padding: 5px; */
background: #b4cfe8;
-moz-box-shadow: 0px 0px 5px #8EC1DA;
-webkit-box-shadow: 0px 0px 5px #8EC1DA;
box-shadow: 0px 0px 5px #8EC1DA;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 5px;
text-shadow: 1px 1px 1px #888888;
}
.menu ul ul {left: 100px;top: 0px;}
