自定义wordpress侧边栏小工具
作者:matrix 被围观: 3,496 次 发布时间:2014-01-25 分类:Wordpress | 4 条评论 »
这是一个创建于 3737 天前的主题,其中的信息可能已经有所发展或是发生改变。
WordPress后台的小工具可随意拖动,在前台实现相应的功能。自定义的话更加强大。
我这正好使用了非插件添加文章浏览次数统计的代码:
/* 访问计数 */
function record_visitors()
{
if (is_singular())
{
global $post;
$post_ID = $post->ID;
if($post_ID)
{
$post_views = (int)get_post_meta($post_ID, 'views', true);
if(!update_post_meta($post_ID, 'views', ($post_views+1)))
{
add_post_meta($post_ID, 'views', 1, true);
}
}
}
}
add_action('wp_head', 'record_visitors');
/// 函数名称:post_views
/// 函数作用:取得文章的阅读次数
function post_views($before = '(点击 ', $after = ' 次)', $echo = 1)
{
global $post;
$post_ID = $post->ID;
$views = (int)get_post_meta($post_ID, 'views', true);
if ($echo) echo $before, number_format($views), $after;
else return $views;
}
就利用上面的非插件统计功能在侧边栏添加个文章TOP列表,列出浏览次数最多的文章。
过程:
functions.php的?>前面添加DIY小工具代码:
/*
* 自定义侧边栏小工具
* 列出浏览次数最多的文章列表
*/
register_widget('Posts_view_Widget');
class Posts_view_Widget extends WP_Widget {
function __construct(){//构造函数
$widget_ops = array('classname'=>'widget_view_posts','description'=>'显示浏览次数最多的文章列表,前提是已添加post_views统计代码');
$control_ops = array('width'=>250,'height'=>300);
$this->WP_Widget(false, '热门文章(浏览次数)', $widget_ops, $control_ops);
}
function form($instance){
$instance = wp_parse_args((array)$instance,array('title'=>'围观TOP10','showPosts'=>10,'show_date'=>0));//默认值
$title = htmlspecialchars($instance['title']);
$showPosts = htmlspecialchars($instance['showPosts']);
$show_date = htmlspecialchars($instance['show_date']);
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('title').'">标题:<input style="width:200px;" id="'.$this->get_field_id('title').'" name="'.$this->get_field_name('title').'" type="text" value="'.$title.'" /></label></p>';
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('showPosts').'">文章数量:<input style="width:200px;" id="'.$this->get_field_id('showPosts').'" name="'.$this->get_field_name('showPosts').'" type="text" value="'.$showPosts.'" /></label></p>';
if ($instance['show_date'] == 0) {
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('show_date').'">显示时间:<select style="width:200px;" name="'.$this->get_field_name('show_date').'" id="'.$this->get_field_id('show_date').'"><option value ="0" selected="selected">关闭</option><option value ="1">开启</option></select></label></p>';
}else{
echo '<p style="text-align:left;"><label for="'.$this->get_field_name('show_date').'">显示时间:<select style="width:200px;" name="'.$this->get_field_name('show_date').'" id="'.$this->get_field_id('show_date').'"><option value ="0">关闭</option><option value ="1" selected="selected">开启</option></select></label></p>';
}
}
function update($new_instance,$old_instance){
$instance = $old_instance;
$instance['title'] = strip_tags(stripslashes($new_instance['title']));
$instance['showPosts'] = strip_tags(stripslashes($new_instance['showPosts']));
$instance['show_date'] = strip_tags(stripslashes($new_instance['show_date']));
return $instance;
}
function widget($args, $instance){
extract($args);
$title = apply_filters('widget_title', emptyempty($instance['title']) ? '围观TOP10' : $instance['title']);//小工具前台标题
$showPosts = emptyempty($instance['showPosts']) ? 10 : $instance['showPosts'];
$show_date = emptyempty($instance['show_date']) ? 0 : $instance['show_date'];
echo $before_widget;
if( $title ) echo $before_title . $title . $after_title;
$mode = '';
$limit = $showPosts;
$term_id = 0;
$beforedate= '(';
$afterdate = ')';
$beforecount= '(';
$aftercount = ')';
global $wpdb, $post;
$output = '';
$mode = ($mode == '') ? 'post' : $mode;
$type_sql = ($mode != 'both') ? "AND post_type='$mode'" : '';
$term_sql = (is_array($term_id)) ? "AND $wpdb->term_taxonomy.term_id IN (" . join(',', $term_id) . ')' : ($term_id != 0 ? "AND $wpdb->term_taxonomy.term_id = $term_id" : '');
$term_sql.= $term_id ? " AND $wpdb->term_taxonomy.taxonomy != 'link_category'" : '';
$inr_join = $term_id ? "INNER JOIN $wpdb->term_relationships ON ($wpdb->posts.ID = $wpdb->term_relationships.object_id) INNER JOIN $wpdb->term_taxonomy ON ($wpdb->term_relationships.term_taxonomy_id = $wpdb->term_taxonomy.term_taxonomy_id)" : '';
// database query
$most_viewed = $wpdb->get_results("SELECT ID, post_date, post_title, (meta_value+0) AS views FROM $wpdb->posts LEFT JOIN $wpdb->postmeta ON ($wpdb->posts.ID = $wpdb->postmeta.post_id) $inr_join WHERE post_status = 'publish' AND post_password = '' $term_sql $type_sql AND meta_key = 'views' GROUP BY ID ORDER BY views DESC LIMIT $limit");
if ($most_viewed) {
foreach ($most_viewed as $viewed) {
$post_ID = $viewed->ID;
$post_views = number_format($viewed->views);
$post_title = esc_attr($viewed->post_title);
$get_permalink = esc_attr(get_permalink($post_ID));
$output .= "<li><a href=\"$get_permalink\">$post_title</a>";
if ($show_date) {
$posted = date(get_option('date_format'), strtotime($viewed->post_date));
$output .= "$beforedate $posted $afterdate";
}
$output .= "$beforecount $post_views $aftercount</li>";
}
} else {
$output = "<li>N/A</li>";
}
echo $output;
echo $after_widget;
}
}
之后也就可以用了。这里也打包了php文件:http://www.400gb.com/file/55469917
仅供参考~
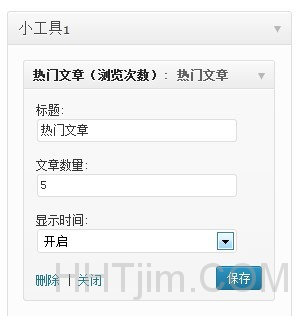
后台效果:

前台显示:

参考:http://www.wpdaxue.com/wordpress-postviews-code.html
http://www.chinaz.com/web/2012/0611/256859.shtml

学习了,这个不错,当是
点快了还没写完
但是会增加页面的数据查询量吧
对头。 😀 所以没给弄出来
我来沙个发~